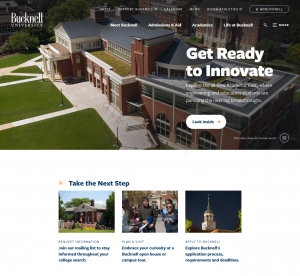
Bucknell University launched its newly redesigned website in August 2019. When I heard about it, I reached out to Heather Johns, Interim Chief Communications Officer at Bucknell to see if she would share the higher ed website redesign story behind this new site.
So, you can find out more about this project and some of the lessons this higher ed team learned along the way.

The basic website redesign process is pretty standard, and deceptively simple.
- Select a vendor.
- Complete a discovery process.
- Design.
- Build.
- Launch.
Here at Bucknell University, we like to keep things interesting. In our recent website redesign we threw in a Content Management System (CMS) switch, a reduction in content from 14,000 web pages to 2,000, and a few key staff departures — including one of our three writers a month into the content creation phase and our chief communications officer two months before launch.
That right there is a recipe for heartburn and sleepless nights. But it is also a lesson in how teamwork — and a lot of up-front time spent creating a workflow using a flexible but dependable tool — can create a successful and beautiful end result.
Strategic Goals

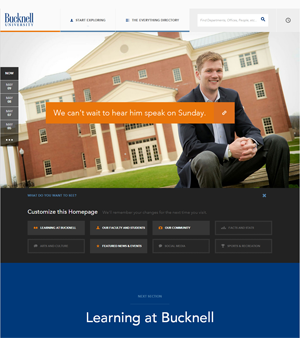
We had redesigned and launched bucknell.edu about five years ago to praise, derision, and everything in between.
It was bold, innovative, and exciting, and elicited a strong reaction from everyone who visited.
We learned a lot from not only maintaining that site, but also from its launch.
The decisions we made for the new site were unanimously informed by those lessons.
We identified four strategic goals for the new bucknell.edu:
- Make the site easier to navigate.
- ”Marie Kondo” our content.
- Ensure that all media on the site met our quality standards
- Integrate whenever possible with a “source of truth” to dynamically populate content.
Timeline and Team
The entire process took about two years from RFPs through launch. The content creation phase went from January through July; building web pages with that content took from mid-April through launch on Aug. 5.
The team was split between:
 Content Strategy
Content Strategy
- Writers: Two full-time and one casual employee hired for the duration of the project.
- Photographer
- Video producer
Digital Communications
- Web content specialists: Two full-time and one casual employee hired near the end of the project.
- Web developer
Library & Information Technology was a valuable partner throughout the process, as well.
Web Redesign Process and Workflow
The content team worked with academic departments to write the landing page copy, but there were too many to schedule one-on-one meetings. Instead, we set up “office hours” and invited interested department chairs to come talk to our writers during those blocks of time. Some could make it, some couldn’t — but we shared the copy with every department chair so they had a chance to share their feedback.
To decide what content made the cut, the content team evaluated every page on bucknell.edu and determined where we could combine pages to make content easier to find.
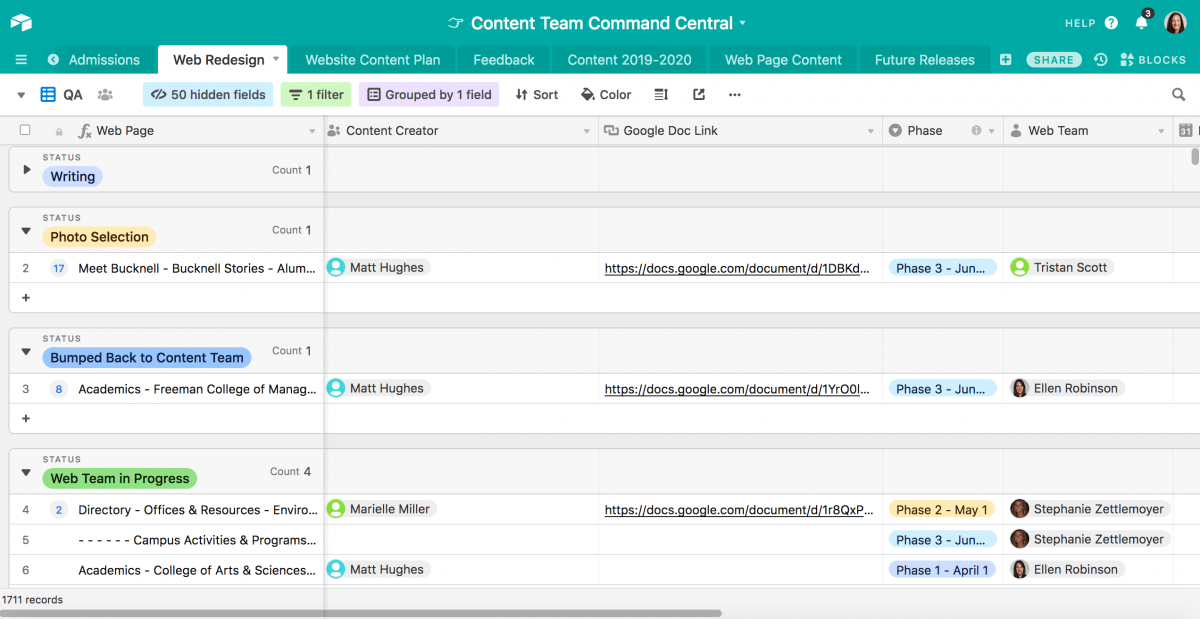
We used Airtable to manage the project and as a collaboration tool. Its flexibility was key as the project moved through each phase of the redesign.

The writers created content in a Google Doc that went through a proofing process to ensure the copy was as clean as possible for the digital team. The digital team then used the Google Doc as a template to build the page, employing their expertise to fuel user experience decisions. Once a page was built, it moved through a quality assurance (QA) process (facilitated by Airtable) that included “Consistency QA” and “Text QA,” finally ending up in “Heather QA” — one last set of eyes (mine) before the status was changed to “Rock ’n Roll.”
The content and digital teams met weekly to keep lines of communication open and address issues as they arose.
Lessons Learned from this Higher Ed Website Redesign
No matter how much you communicate to campus — or to each other — wires will get crossed and details will get missed. You need to be OK with that.
Be patient with your colleagues, and with your vendor. Remember that you’re all working toward the same goal, and everyone has something to contribute.
Be kind to yourself. Eat well and take time for self-care. Take a walk when you feel anxious.
Acknowledge that your colleagues are working hard, but understand that it’s your job to set a goal and push relentlessly toward it. Sometimes tough love is the only way to make a launch happen on time.
When you do hit that goal, celebrate! In a stunning act of blind confidence, we scheduled a party many months before we were scheduled to launch. We stood in a circle and toasted each other — laughing at inside jokes and silly idiosyncrasies that only a true team who had been through the redesign fire together could appreciate.
What happened after launch? Well, that’s a blog post for another day.
Have you recently launched a higher ed redesigned website?
At Higher Ed Experts, we want to try to compile a collection of higher ed web redesign stories, so please reach out to Karine Joly (karine at higheredexperts dot com) if you’d like to write a similar post about your project.
Want to set up a sound measurement process for your higher ed website?
Higher Ed Expert’s 4-week online course on Website Analytics for Higher Ed will guide you through all the steps.
With the help of your expert instructor and your classmates (all working in higher ed), you will set up the measurement process you need to assess the performance of your higher ed website.
Sounds interesting?
Find out what our alums said about this course!