How content strategy has come to life at Loyola University Maryland
If your university is anything like ours, the idea of creating a content strategy to harness the power of content marketing has been at the top of your to-do lists. Two years ago at the office of marketing and communications at Loyola University Maryland, we decided to make it a strategic priority to develop a formal content strategy. We knew we wanted to accomplish two things: first, to develop a plan to create content that would engage current and prospective students, parents, alumni, faculty, and other members of our community; and second, to design a dedicated website for the content to live that would allow users to experience the story of Loyola through multiple perspectives and media.
5 steps for creating a content strategy
We decided to focus on specific kinds of content: community profiles of students, faculty, and alumni; highly visual stories about what makes Loyola a distinct place to live, learn, grow, and teach; and visual media, like videos and photos, that bring the facets of the Loyola experience to life.
Here are the steps we took to create both a strategy and a platform for our content.

Step 1: Imagine what it will look like when it is done
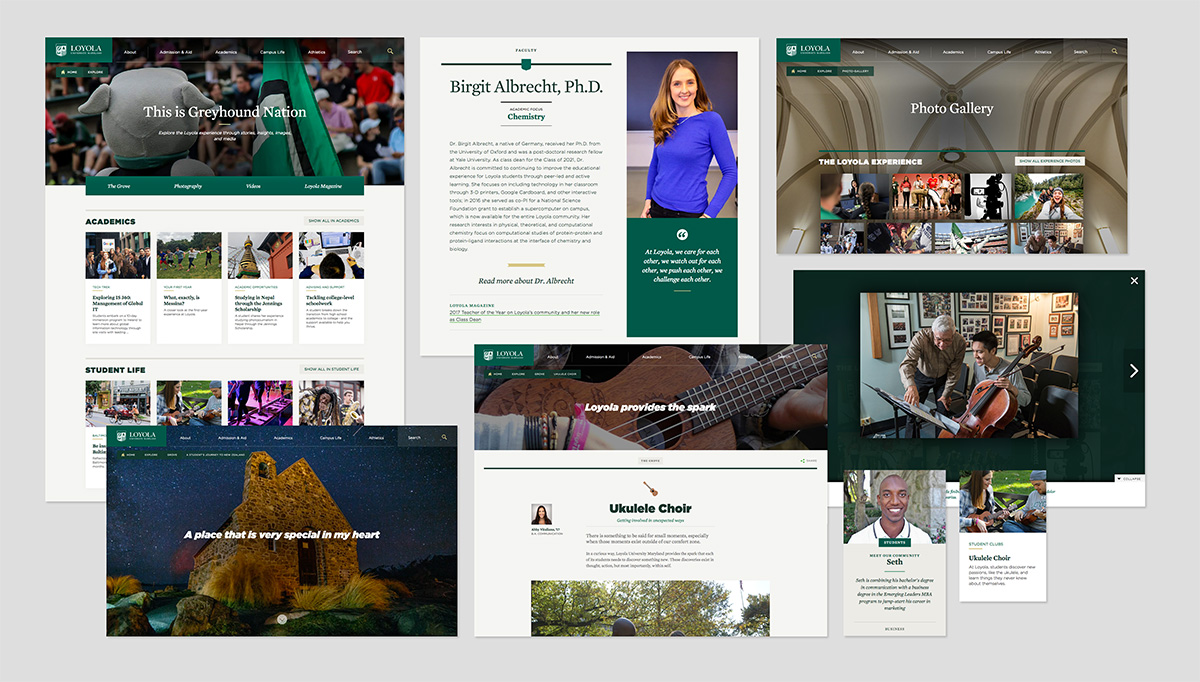
This project began with the vision of David Blohm, associate director of web design and development. David designed the idea of what the site that housed the content would look like when it was finished first, and we let that guide our plan for creation and dissemination. He knew he wanted a place where profiles of faculty, students, and alumni, stories about academics and student life, pictures of our beautiful campus, and videos featuring the Loyola experience could all live. This place had to be a visually compelling site easy to navigate—and to explore. David pictured a user experience that involved finding a single story about a fine arts course or a photo essay about a study’s semester abroad to then lead the reader to discover additional stories (both related and unrelated topically). The ultimate goal was to let web visitors learn about Loyola in a way that we had been limited in providing our audience(s) until this point. That’s how www.loyola.edu/explore was born.
By starting at the end and working backwards, we were able to streamline and prioritize which stories and features we would work on first.
Step 2: Start with what you already have
We knew we needed to start with some quick wins to gain momentum.
Like many liberal arts schools, Loyola prides itself on its close-knit community and on the relationships that students build with one another and with faculty during their time here. We have long talked about this as a key facet of the Loyola experience, but never overtly.
We also consider our faculty to be the center of our brand and of the academic rigor that comes with a Loyola education. And, what better vehicle for telling the story of the outcomes of a Loyola education than our incredible network of alumni?
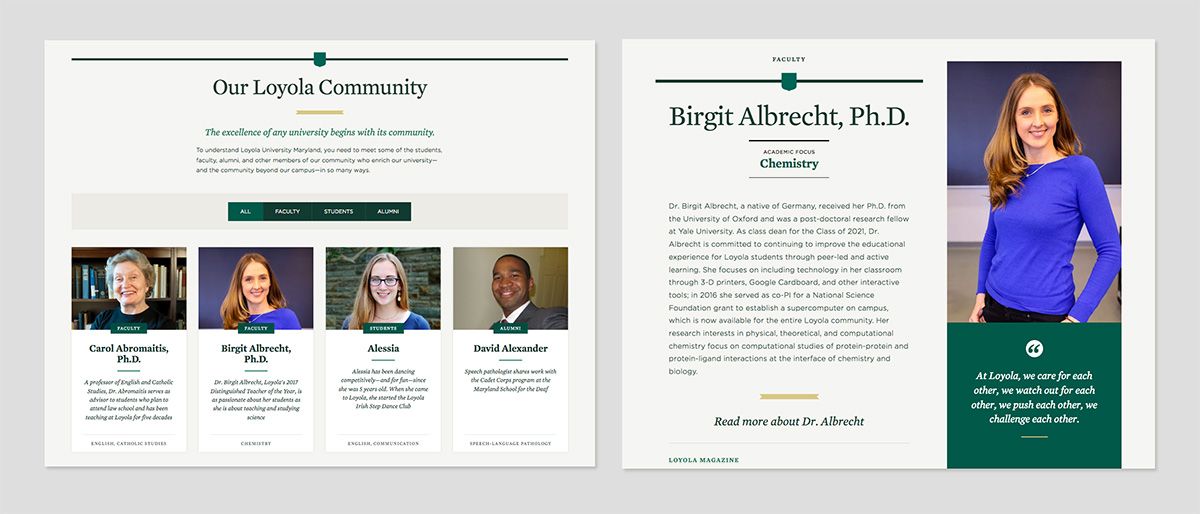
So we decided to focus on creating profiles of community members and building out Our Loyola Community. We had existing content about faculty and alumni that had been featured in various formats, like Loyola magazine and in online Q&As.
Our associate director for content strategy, Brigid Hamilton, led the way in identifying which faculty and alumni to feature in this new platform and how to convert long-form content into smaller profiles – to edit the stories we already had. Brigid reached out across our community to identify students from all four class years, from diverse academic programs and various involvement on campus, to interview, photograph, and to create student profiles. We made photography a priority and decided a profile couldn’t live on the Community page without a high-quality image. We went live with the Community page in four months’ time with 100 profiles; this project continues to grow as we add faculty, student, and alumni each year.
We are now able to aggregate these profiles by academic program/subject area/degree, and also include them on the individual program and department pages within our site (like our pre-health programs website, for example). They were also used as our Graduating Greyhounds feature that we create each year for Commencement, which saved us a great deal of time. Brigid continues to identify and create profiles based on programs and degrees that are popular with prospective students, so that they may discover future classmates and opportunities, meet the faculty they will be learning from, and see how they too might apply their Loyola degree in their field after graduation.
Step 3: Do more complicated things strategically
We knew we wanted to start creating content that was highly visual and focused on key aspects of life at Loyola in a totally different way than before. We also had to work within the confines of our resources to make this happen.
So, we started with three different stories on student life and academics to serve as our prototypes. We invested more time writing, editing, and gathering assets for these stories than we would ever do on any other piece.
Why?
We needed to make sure the resulting stories would demonstrate that they were worth doing… and doing in this way.
The first academics story we tackled was a course profile of a botany class that put a focus on photography and headlines. Once people saw what we could do with a course profile, it really made the case for taking the time to work on these pages. It also became easier to ask for additional resources from students and freelancers to help with writing and photography. People could visualize how these stories would look – and they were in.
These stories have many uses, including in emails to prospective students and parents, on academic department sites, and on social media. We have been able to create content about student-led organizations and programs that we know students and families traditionally have questions about, like our first-year program, Messina. We have brought to life time-honored traditions (like our annual spring festival, Loyolapalooza) that community members and alumni often talk about, but that were never searchable on our website beyond an event page. As this platform grows, we are focused on creating more shareable content, like “7 ways Loyola helps ease the transition to college” to provide information that helps our incoming students.
Step 4: Share along the way
We worked on this content strategy for about two years. Along the way, we had to be able to show progress and keep people interested in the project.
Knowing that our ultimate goal was working towards the full loyola.edu/explore experience, we were still able to share individual stories and incremental steps along the way. This also allowed us to create enough stories for the Explore site to feature a diverse set of content for visitors to browse when it went live.
Step 5: Measure to keep improving iteratively
Now that the site is live and the process for creating new stories has really taken shape, we’re going to add this feature to Loyola’s homepage and start measuring the success of the different stories to help guide future editorial planning.
Brigid’s continues to identify and create a multitude of different stories (written and visual) by a variety of authors and content creators that touch on each messaging theme of our content strategy. Almost all of the content pages will be used in emails to prospective undergraduate and graduate students, as well as to enhance personalized Web experiences, so we will be able to track, by audience, which stories are resonating, how much time users are spending on those pages, and if they are truly exploring the site.
As a team, we have formalized a process for dissemination and auditing, so that we can provide users relevant and timely content in the places they will most likely find and engage with it. Our next big initiative will be to migrate Loyola magazine from its current online home to this same format, so that we can provide a cohesive content experience for all of our channels and broaden the opportunities to explore and discover the Loyola experience.
Meet the Author: Amy Filardo
Amy Filardo is the Director of Web Communications at Loyola University Maryland, and a graduate of the Higher Ed Experts’ professional certificate program in Web Analytics for Higher Ed.
Tags: Higher Ed Marketing Memos, Higher Ed News